
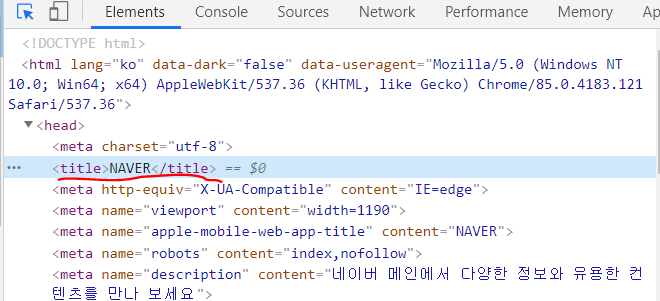
html에서 <title>태그는 페이지의 타이틀을 뜻한다. 이것을 "열심히 코딩"으로 바꾸면

이처럼 바뀌게 된다.
자, 그러면 react에서 title은 어디 있을 까 ????
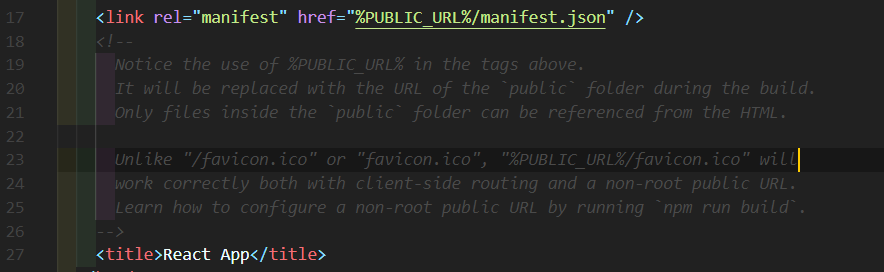
public폴더를 열면 index.html이라는 파일이 있을 것 이다. 그곳에 타이틀이 있다.


27번째 줄에 React App을 자신이 바구고 싶은 것으로 바꾸면 된다. 나는 hyuks blog로 할 거다

짜잔~!
다음은 파비콘을 바꿔보자
파비콘은 16X16 또는 32X32를 쓴다.
구글에 검색해보면 무료로 크기를 변환해주는 사이트도 있고 무료로 배포해주는 사이트도 있다. 간단한 실습을 위해서 무료 이미지를 다운 받아보자
무료 파비콘 사이트 : www.freefavicon.com/
https://www.freefavicon.com/
Try our NEW Icon Maker! Create your favicon for your website, tablets, smartphones and desktops online then download to your computer. Generate your own favorite icon using your favorite image. Image formats that are supported include: GIF, JPG and PNG for
www.freefavicon.com
마음에 드는 것을 다운 받고 public에 있는 favicon.ico를 지우고 대신넣어주면 된다 ! 이때에 이름을 favicon.ico로 넣던지 아니면 "임의의 이름"을 index.html 5번째줄
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />에 favicon대신 임의의 이름을 넣어주면 된다.
넣으면 결과는

요렇게 된다
다음에는 스크롤 이동을 한번 해보자
'React' 카테고리의 다른 글
| React와 Express연동하기 1 (2) | 2020.10.15 |
|---|---|
| React - SPA(Single Page Application)만들어보기 - 4. Modal창 만들기 (0) | 2020.10.15 |
| React - SPA(Single Page Application)만들어보기 -2. 각 컴포넌트 (0) | 2020.10.11 |
| React - SPA(Single Page Application)만들어보기 -1. 설계 및 내비게이션바 (0) | 2020.10.11 |
| React 입력창(onChange를 사용해서 Input창 만들기) (1) | 2020.09.19 |



