반응형
리액트를 익혔다.
요새 싱글페이지가 유행이란다. 그래서 한번 익혀보고자 한다.
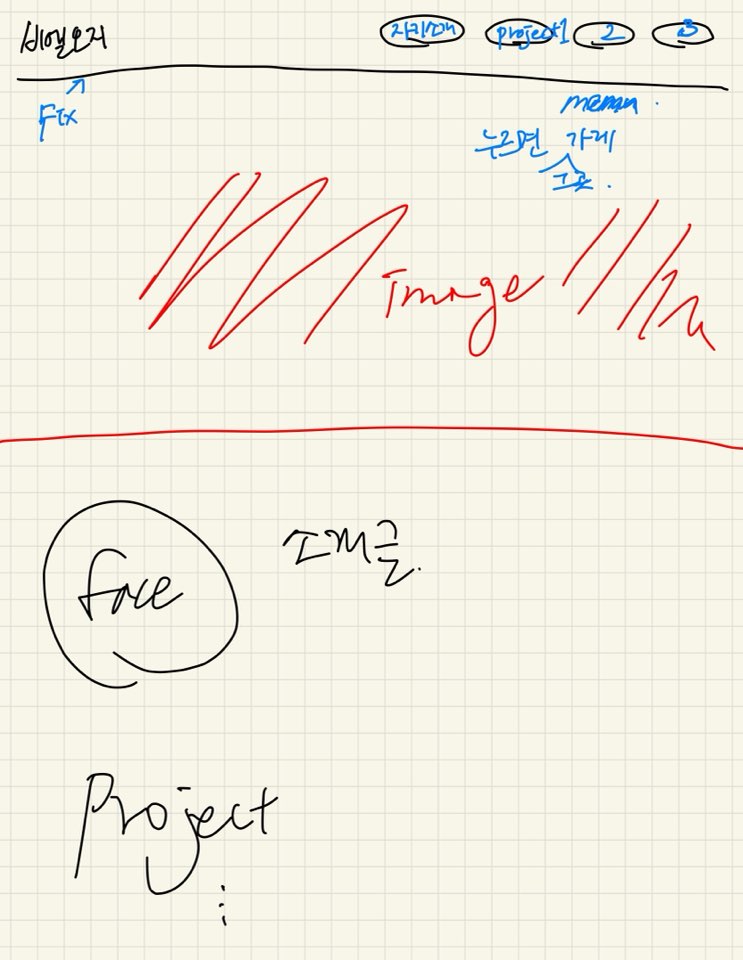
먼저 설계를 했다.

위 그림을 설명하자면 제일 위에는 내비게이션 바가 있다. 그리고 이쁜사진 하나가 있고 그밑으로 나의 소개글, 그리고 프로젝트 소개를 차례대로 적을 것이다.(db는 안쓸 예정)
nav bar는 상단에 고정이고 각 메뉴를 누르면 메뉴의 글로 이동한다.
그럼 먼저 메뉴바를 만들어 보겠다.
참, 모든 것들은 반응형으로 구축할 것이다.
Nav.js
import React, { Component } from "react";
import "./Nav.css";
export default class Nav extends Component {
render() {
return (
<div>
<header>
<nav className="Nav">
<span className="Nav_title">Hyuks Blog</span>
<div className="Navi">
<a className="Navs" href="#intro">
소개글
</a>
<a className="Navs" href="#cc">
2cc
</a>
<a className="Navs" href="#wagle">
와글와글
</a>
<a className="Navs" href="#coming">
...
</a>
</div>
</nav>
</header>
</div>
);
}
}
Nav.css
.Nav {
width: 100vw;
height: 50px;
position: fixed;
background-color: darkslategray;
display: flex;
justify-content: space-between;
align-items: center;
}
.Nav_title {
margin-left: 10px;
color: white;
font-family: "Jalnan";
}
.Navi {
width: 300px;
display: flex;
justify-content: space-evenly;
}
.Navs {
color: white;
font-family: "Jalnan";
text-decoration: none;
}
네비게이션을 누르면 해당 컴포넌트로 이동시켜주는 부분이 a href= "" 부분이다.
nav bar에 있는 요소들은 내가 여태 만든 프로젝트들 중에 실제로 들어갈 수 있는 사이트만 넣어 봤다.
심심하면 구경한번 해라 ㅎㅎㅎ
App.js
import React, { Component } from "react";
import "./App.css";
import Nav from "./Nav/Nav";
import back from "./backimg.jpg";
import Intro from "./Intro/Intro";
import Cc from "./Cc/Cc";
import Wagle from "./Wagle/Wagle";
import Coming from "./Coming/Coming";
export default class App extends Component {
render() {
return (
<div>
<Nav />
<img src={back} className="Img" />
<Intro />
<Cc />
<Wagle />
<Coming />
</div>
);
}
}
app.js는 매우 간단하다 모든 컴포넌트를 한 페이지에 담으면 된다.
네비게이션바를 보고 왜 저렇게 했지 ? 웹사이트 크기가 작아지면 이상하게 보일텐데? 라고 의문을 가질 수있다.
현재 네비게이션 메뉴가 적어서 @media를 사용할 필요성을 못 느꼈고 설계를 할 때에 애초에 필요 없게 만드는 방법도 반응형을 만드는 한 방법이라고 생각해서이다. (몰라서 안한거아니다 다음에 한번 다루겠다.)
각 컴포넌트들에 대한 설명은 다음 시간에 하겠다 !
반응형
'React' 카테고리의 다른 글
| React - SPA(Single Page Application)만들어보기 -3. 파비콘 및 타이틀바꾸기 (0) | 2020.10.11 |
|---|---|
| React - SPA(Single Page Application)만들어보기 -2. 각 컴포넌트 (0) | 2020.10.11 |
| React 입력창(onChange를 사용해서 Input창 만들기) (1) | 2020.09.19 |
| React button onClick (버튼을 눌렀을 때 화면이동) (3) | 2020.09.19 |
| React router (0) | 2020.09.19 |



