반응형
이번에는 onchange함수를 사용하여 input창을 만들어 보겠습니다.
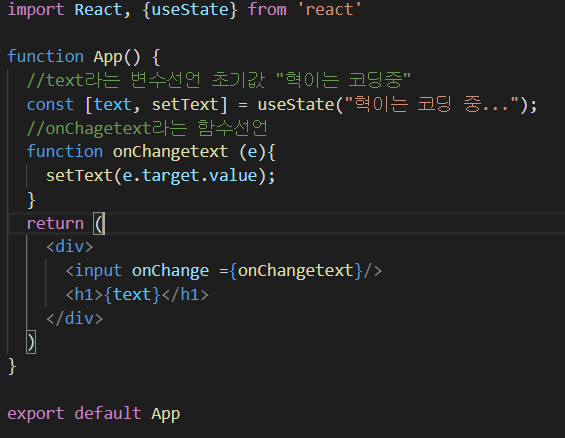
먼저 function으로 만들어 보겠습니다.


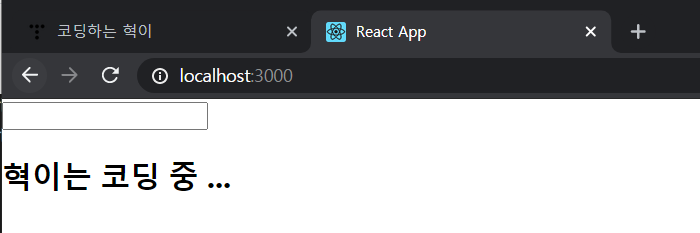
코드를 직접입력 해보시면 아시겠지만 저기 input창에 입력하시면 바로바로 밑에 글자가 바뀌는 것을 아실수 있습니다.
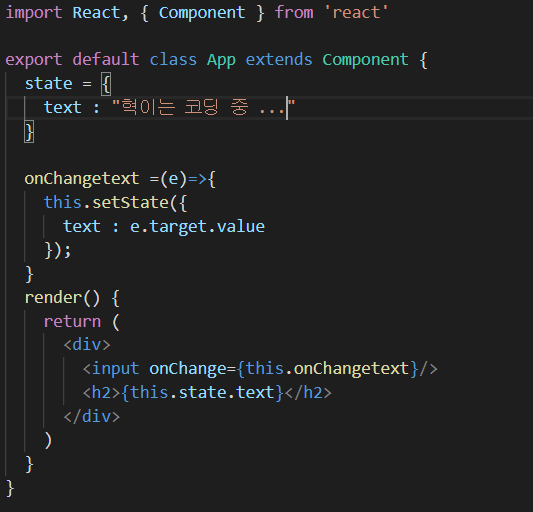
다음으로 class로 한번 만들어 보도록 하겠습니다.


너무 기초라서 재미가 없으시죠? 라이프사이클에 대해서 설명하겠습니다.
반응형
'React' 카테고리의 다른 글
| React - SPA(Single Page Application)만들어보기 -2. 각 컴포넌트 (0) | 2020.10.11 |
|---|---|
| React - SPA(Single Page Application)만들어보기 -1. 설계 및 내비게이션바 (0) | 2020.10.11 |
| React button onClick (버튼을 눌렀을 때 화면이동) (3) | 2020.09.19 |
| React router (0) | 2020.09.19 |
| React - class의 life cycle(라이프 사이클) - componentDidmount, componentWillmount ... (0) | 2020.09.19 |



