반응형
지금 현재 만들 페이지는 spa로 나만의 포트폴리오(?) 자기소개 페이지이다. 나는 각 컴포넌트를 이렇게 넣었지만, 여러분들의 컴포넌트는 각자가 짜보는 것을 추천한다.
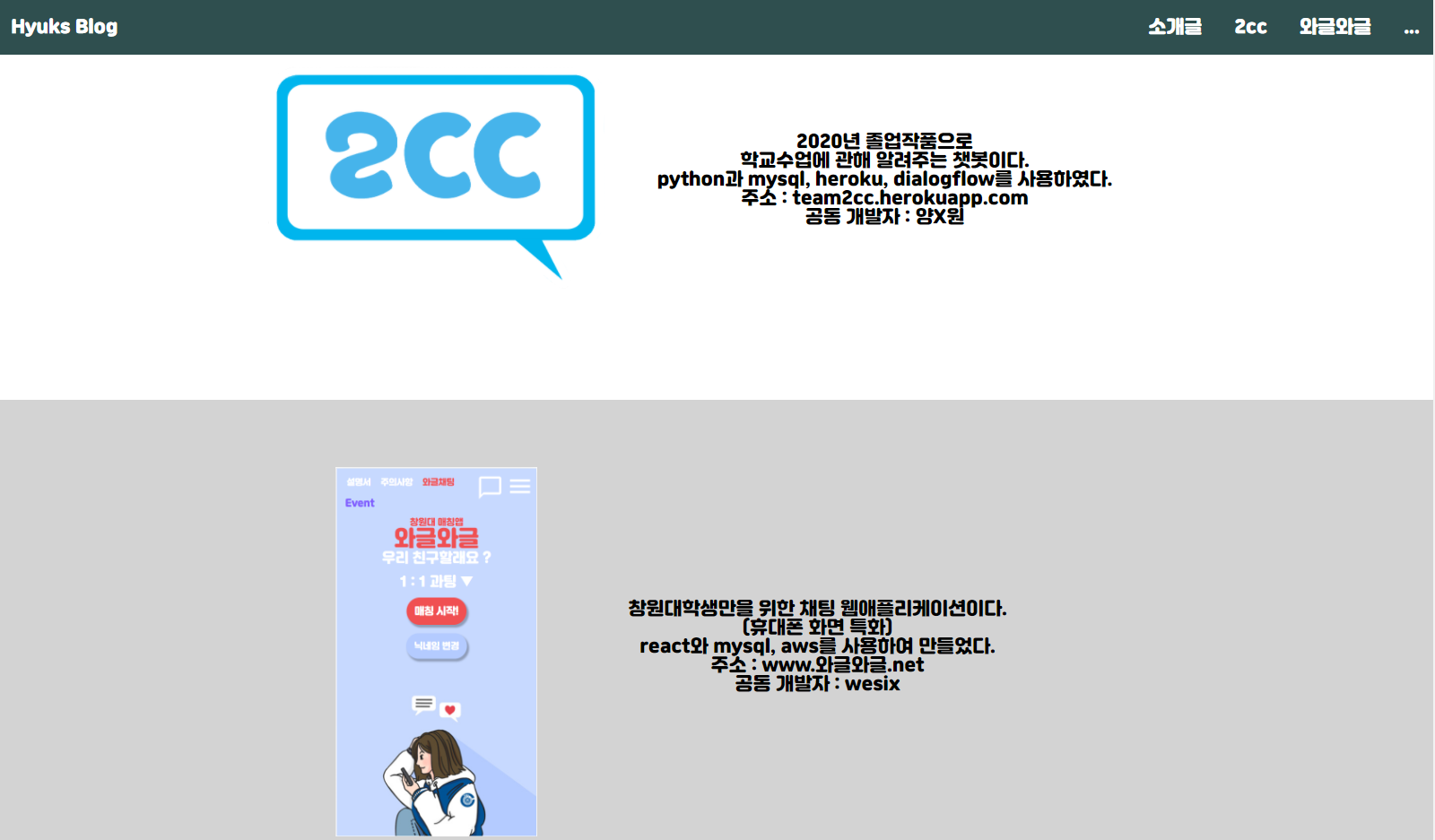
나의 졸업작품이자 처음으로 웹페이지를 만들어본 team2cc의 2cc(campus chatbot)다.
같이 만든 친구와 나 둘다 cc였어서 팀명을 2cc로 정했었다... (현재는 ... 또르륵...)
잡설은 그만하고 컴포넌트 설명을 해주겠당 !


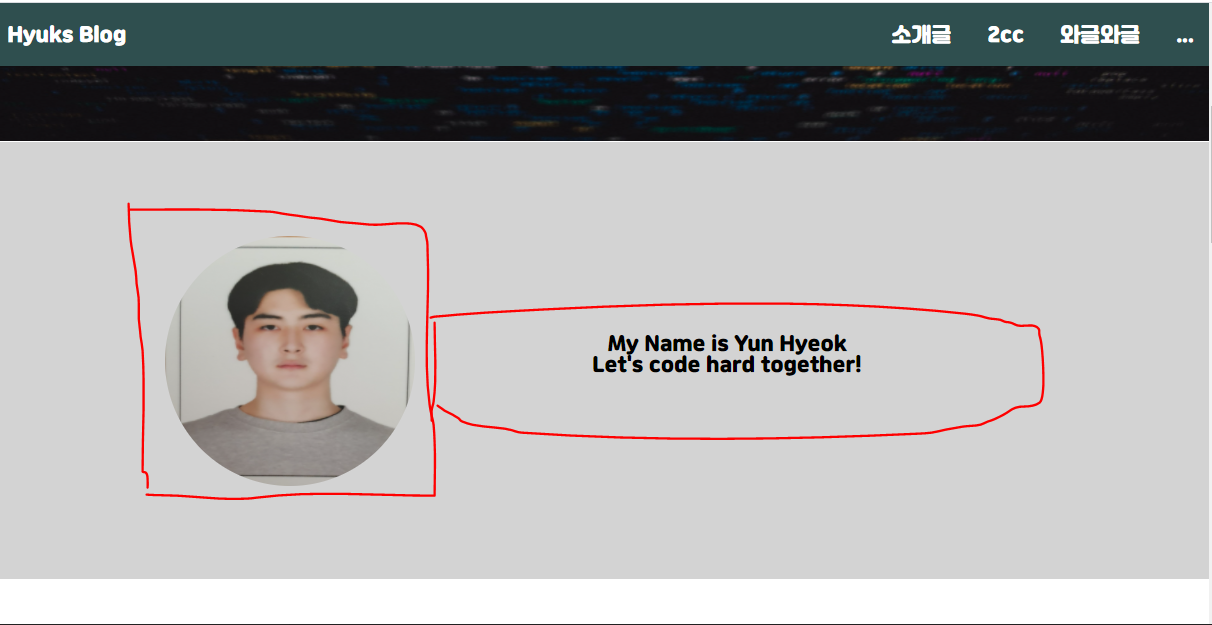
Intro부분의 각 div의 크기는 저렇게 줬다 이유는 @media를 쓰고 싶지 않아서 이다.

Intro.js
import React, { Component } from "react";
import "./Intro.css";
import me from "./me.jpg";
export default class Intro extends Component {
render() {
return (
<div className="Intro_con" id="intro">
<img src={me} className="Intro_img" />
<span className="Intro_body">
My Name is Yun Hyeok
<br />
Let's code hard together!
</span>
</div>
);
}
}
Intro.css
.Intro_con {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 100%;
height: 350px;
background-color: lightgray;
}
.Intro_img {
width: 200px;
height: 200px;
border-radius: 100%;
margin-top: 10px;
}
.Intro_body {
width: 500px;
text-align: center;
font-family: "Jalnan";
}
.Intro_con부분의 flex-warp 은 nowarp이 기본 값이다. 그래서 wrap으로 줘야지만 내가 원하는 그림이 나온다.
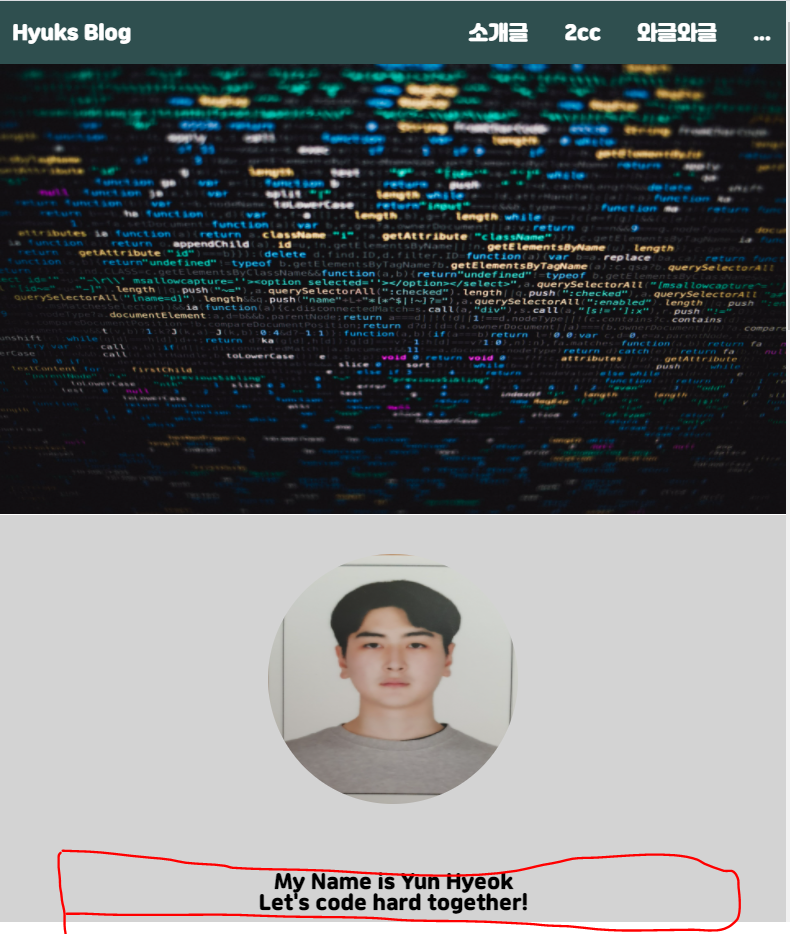
nowrap이면 Intro_img, body의 크기가 con의 크기보다 커도 밑으로 안내려간다.

요렇게 말이다.
이렇게 각 컴포넌트들을 설계하고 완성하면


이렇게 보여진다.
디자인이 잼병이라 해놓고 보니까 이상한것 같다 .. ㅎ
다음에는 파비콘 바꾸기, 현재는 위에 React App이라 뜰텐데 이거 바꾸기, 현재는 스크롤이동이 스르륵 넘어가는게 아닌 바로 가질텐데 그것 또한 한번 바꿔보도록 하자 (디자인도 바꿀 수 있으면 해보겠습니다 ! 봐주셔서 감사해용 ♥♥♥)
<!-- 스르륵 스크롤이 너무 어렵다!!!!! 더 공부해서 해보겠다--!>
오늘도 열코합시다
반응형
'React' 카테고리의 다른 글
| React - SPA(Single Page Application)만들어보기 - 4. Modal창 만들기 (0) | 2020.10.15 |
|---|---|
| React - SPA(Single Page Application)만들어보기 -3. 파비콘 및 타이틀바꾸기 (0) | 2020.10.11 |
| React - SPA(Single Page Application)만들어보기 -1. 설계 및 내비게이션바 (0) | 2020.10.11 |
| React 입력창(onChange를 사용해서 Input창 만들기) (1) | 2020.09.19 |
| React button onClick (버튼을 눌렀을 때 화면이동) (3) | 2020.09.19 |



