반응형
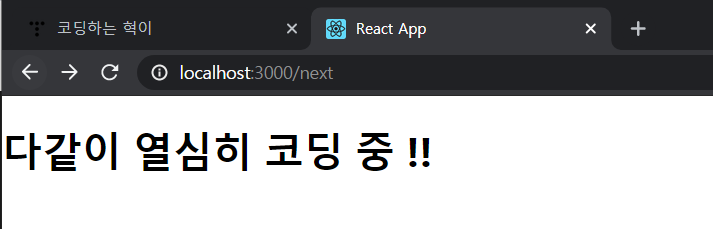
버튼을 눌렀을 때 화면이동을 해보겠습니다.
방법은 여러가지가 있습니다. window.location.href, replace 그리고 Link to를 이용하는 방법등이 있습니다.
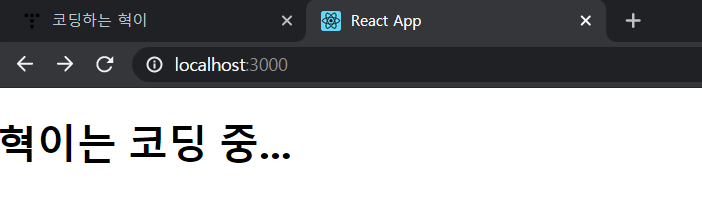
먼저 window.location.href입니다.




다음은 window.location.replace입니다.




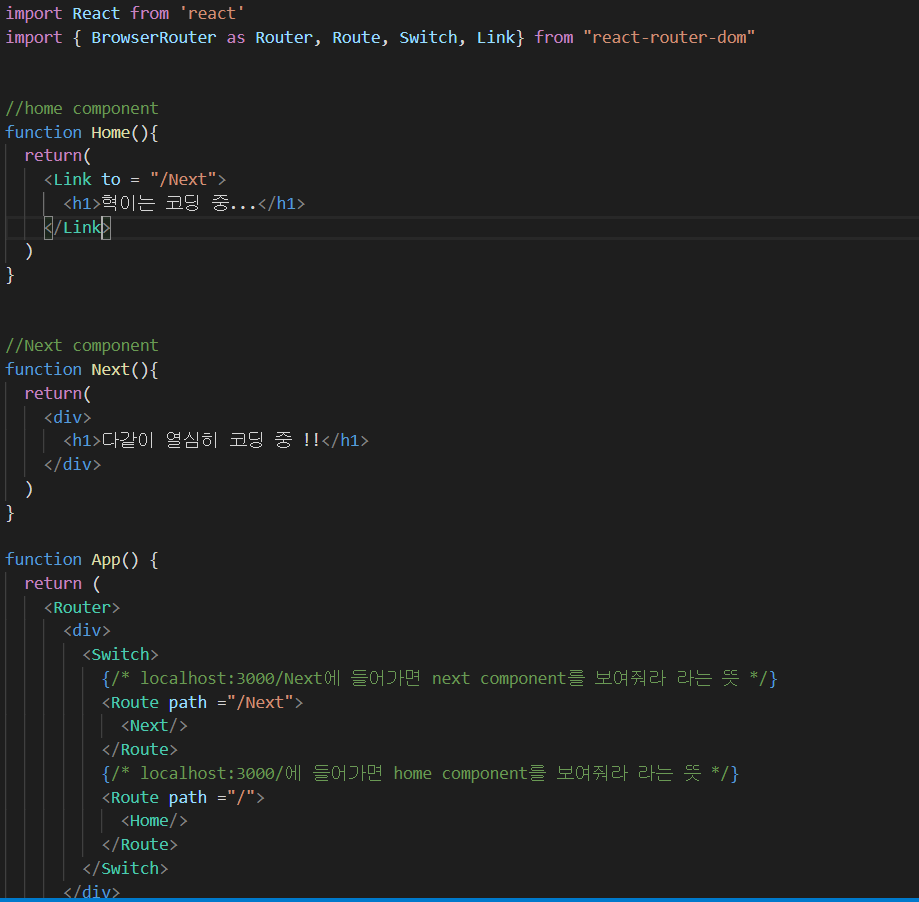
다음으로 Link to를 이용하는 방법입니다.



이렇게 여러가지 방법이 있습니다. 결과화면만 보았을 때는 replace와 href는 차이가 없어 보이실 수도 있지만 큰 차이가 있습니다. href는 뒤로가기 버튼을 누르면 뒤로 가지지만 replace는 뒤로가기 버튼을 누르면 뒤로가지지 않는 큰차이가 존재합니다. 그러니 뒤로가기를 방지하시고 싶으실 때에는 replace를 사용하시면 됩니다. (회원가입후 뒤로가기를 하면 큰일 나겠죠 ? ㅎㅎ) 오늘 하루도 열코하세요 !!
반응형
'React' 카테고리의 다른 글
| React - SPA(Single Page Application)만들어보기 -1. 설계 및 내비게이션바 (0) | 2020.10.11 |
|---|---|
| React 입력창(onChange를 사용해서 Input창 만들기) (1) | 2020.09.19 |
| React router (0) | 2020.09.19 |
| React - class의 life cycle(라이프 사이클) - componentDidmount, componentWillmount ... (0) | 2020.09.19 |
| React State(function) (0) | 2020.09.16 |



