반응형
react router란 ? react는 기본적으로 하나의 화면만이 동작합니다.
그런데 개발자가 두개의 화면이상을 만들고 싶을 때가 있겠죠 ? 그 때에 이 react router를 사용합니다.
reactrouter를 설치하는법은 매우 간단합니다.
자신의 프로젝트에 가서
npm install react-router-dom
해주시면 됩니다.

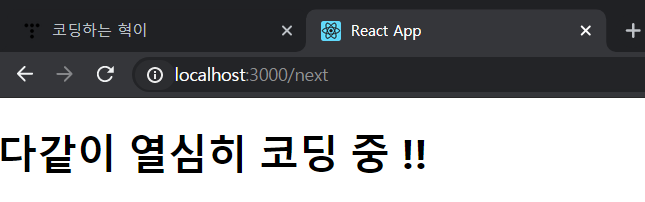
그럼 준비를 마치셨습니다. 오늘은 아주 간단하게 url이 변하면 다른 곳으로 가지게 해보겠습니다.
먼저 home과 next화면을 만들어 보겠습니다.

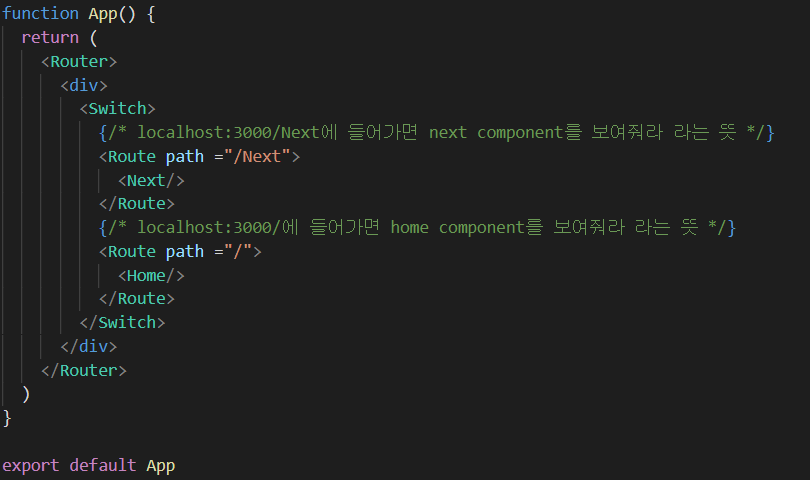
그 다음 앱의 부분입니다. 설명은 주석으로 대신합니다.



여기서 주의하셔야할 점은 route path = "/"부분을 마지막에 써준 것입니다. 마지막에 써야하는 이유는 앞에 쓴다면 /next라고 url에 입력을 해도 /에 먼저 걸리기 때문에 /부분 즉, home으로 가집니다. (앞에 /를 쓴다면 둘 모두 홈화면으로 가진다는 말입니다.)
이렇게 쓰는 것이 헷갈리신다면 exact path = "/"를 쓰셔도 됩니다. exact path는 말 그대로 정확하게란 뜻으로 정확하게 /로 써야지 home화면으로 가지기 때문입니다.
다음에는 버튼을 누르면 화면이 이동이 되는 것을 해보겠습니다. 다같이 열심히 코딩해요~ 화이팅 ~!~!~!
반응형
'React' 카테고리의 다른 글
| React 입력창(onChange를 사용해서 Input창 만들기) (1) | 2020.09.19 |
|---|---|
| React button onClick (버튼을 눌렀을 때 화면이동) (3) | 2020.09.19 |
| React - class의 life cycle(라이프 사이클) - componentDidmount, componentWillmount ... (0) | 2020.09.19 |
| React State(function) (0) | 2020.09.16 |
| React props(class, function) (0) | 2020.09.16 |



