반응형
React로 프로젝트를 만들 때에 크게 두가지로 만들 수 있습니다. class와 function입니다.
class는 state와 props를 쓰고 function은 state대신 useState를 사용합니다.
이번에 다룰 것은 function의 useState입니다.
class와 확실히 선언하고 변경하는 법이 다릅니다.
먼저 function의 useState 선언하는 방법은
const [변수명, set변수명] = useState(초기값);
입니다.
예를 들어 const [count, setCount] = useState(0); 이런 식으로 선언해주시면 됩니다.
여기서 주의해야할 점은 set변수명을 적을때에 변수명의 첫글자는 대문자로 적어주셔야합니다.
또한
import {useState} from 'react';
를 추가해주셔야합니다.
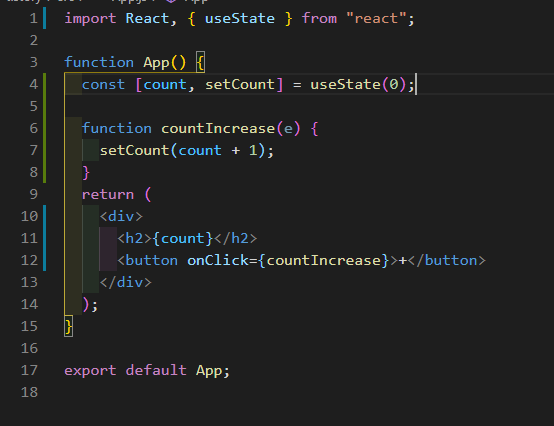
예제로는 class의 예제와 동일하게 누르면 증가하는 버튼을 만들어 보도록 하겠습니다.


반응형
'React' 카테고리의 다른 글
| React router (0) | 2020.09.19 |
|---|---|
| React - class의 life cycle(라이프 사이클) - componentDidmount, componentWillmount ... (0) | 2020.09.19 |
| React props(class, function) (0) | 2020.09.16 |
| React의 State (class) (0) | 2020.09.16 |
| React로 웹사이트 만들어보기 create-react-app (0) | 2020.09.16 |



