반응형
props는 class와 function 두 부분에서 쓰는 법이 비슷해서 같이 다뤄보도록 하겠습니다.
그래도 처음에는 class function 둘다 동시에 익히는 것이 아닌 둘 중에 하나를 먼저 익히고 다음 것을 익히는 것을 추천합니다.
props는 부모 컴포넌트로부터 물려받는 값이라고 할수 있습니다.
그래서 부모 컴포넌트에서 전달하는 props가 바뀌면 자동으로 변경이 됩니다.
또한 props는 읽기 전용입니다. function이나 class 모두 컴포넌트 자체 props를 수정해서는 안됩니다.(react의 규칙중 하나이기 때문입니다.)
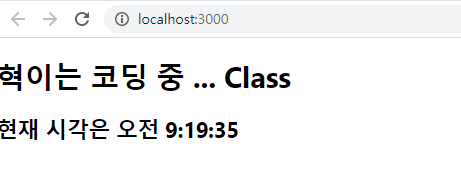
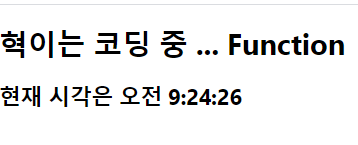
이번에는 props를 이용하여 현재시간을 출력해보겠습니다.
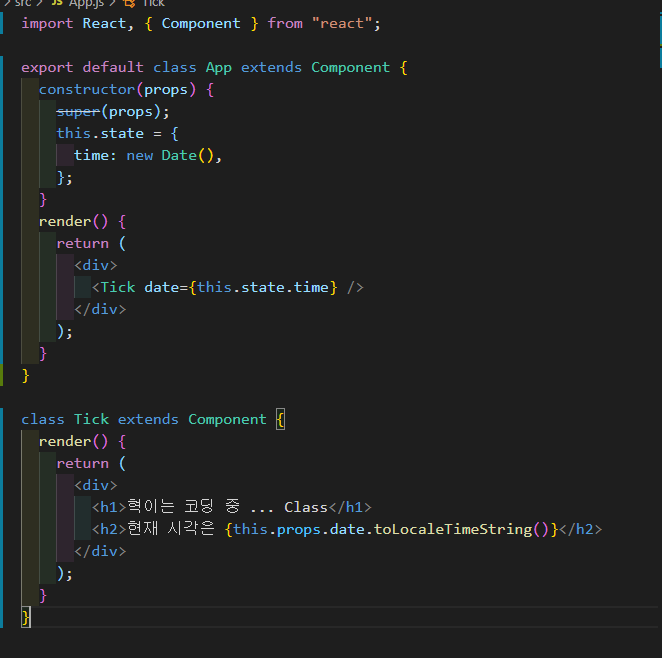
먼저 Class입니다.


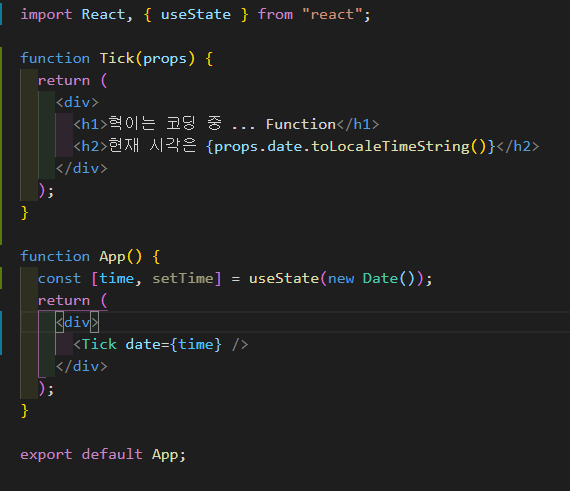
다음으로 function을 사용하여 만들어 보겠습니다.


감사합니다.
반응형
'React' 카테고리의 다른 글
| React router (0) | 2020.09.19 |
|---|---|
| React - class의 life cycle(라이프 사이클) - componentDidmount, componentWillmount ... (0) | 2020.09.19 |
| React State(function) (0) | 2020.09.16 |
| React의 State (class) (0) | 2020.09.16 |
| React로 웹사이트 만들어보기 create-react-app (0) | 2020.09.16 |



