2020/12/10 - [React Native] - [React Native] MAC/IOS 알람 구현하기 1(Push notification)-firebase
[React Native] MAC/IOS 알람 구현하기 1(Push notification)-firebase
1. 프로젝트 생성 npx react-native init [파일명] 예를 들어 npx react-native init hyukpush 2. 모듈 다운 # Using npm npm install --save @react-native-firebase/app # Using Yarn yarn add @react-native-fi..
coding-hyeok.tistory.com
2020/12/10 - [React Native] - [React Native] MAC/IOS 알람 구현하기 2(Push notification)-firebase
[React Native] MAC/IOS 알람 구현하기 2(Push notification)-firebase
2020/12/10 - [React Native] - [React Native] MAC/IOS 알람 구현하기 1(Push notification)-firebase [React Native] MAC/IOS 알람 구현하기 1(Push notification)-firebase 1. 프로젝트 생성 npx react-native..
coding-hyeok.tistory.com
이번에는 apple developer등록을 해서 firebase에 연결해서 테스트를 해보자 !
먼저 apple developer가입을 해야하는데 100달러인가 ? 그렇다 !
돈이 없다면 돌아가라 !
1. 앱구성
먼저 xcode를 열자 !

signing & Capabilities에 들어가서

좌측 상단의 + 버튼을 눌러서 'Background Modes'와 'Push Notifications'를 추가하고
'Background Modes'에 'Background fetch', 'Remote notifications'를 체크해주자.
2. Apple Developer
1) Key 등록 (개인정보여서 firebase 공식문서에 있는것을 인용하였음)

Continue

다운받아주자
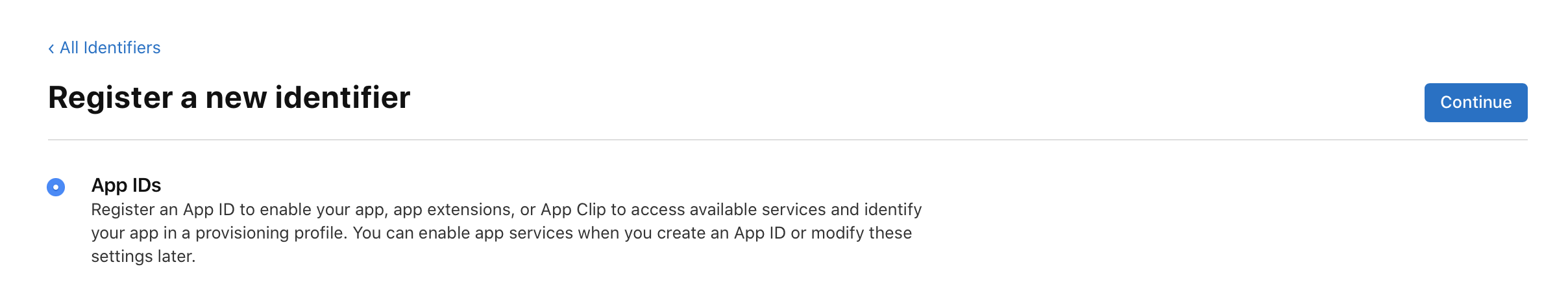
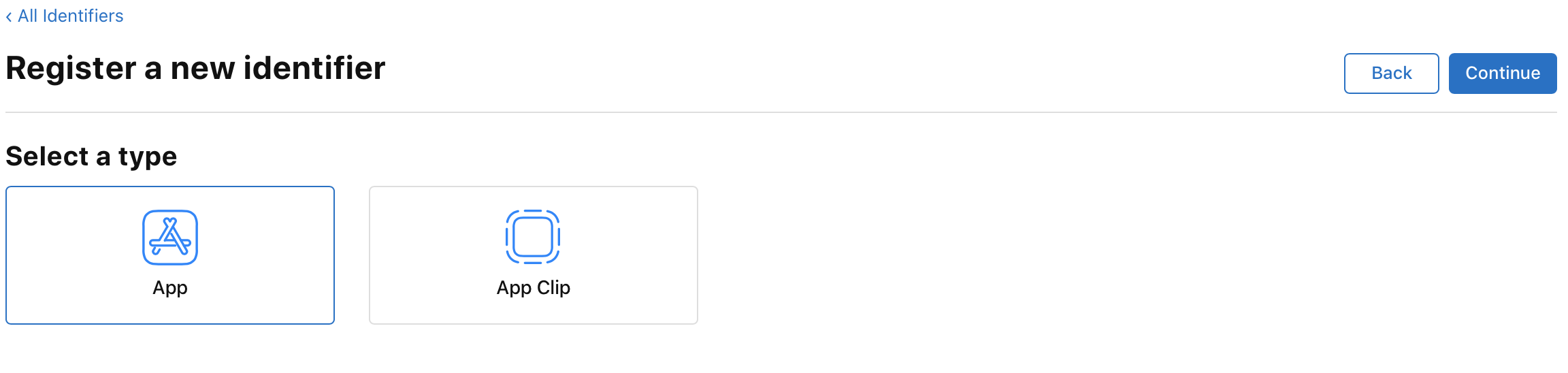
2) Identifier

Continue

Continue

Continue
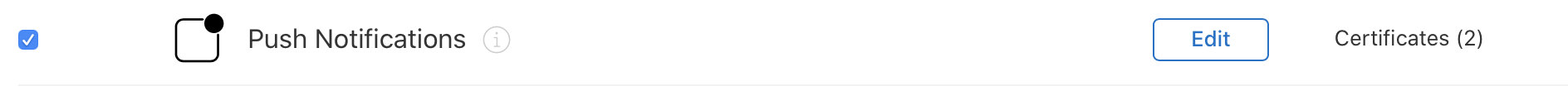
완료한다음에 만든 identifier로 들어가서 밑으로 내리면 아래와 같은화면이 나올 것이다.

나는 설정을 해서 이렇게 뜨지만 Edit 대신 configure가 뜰 것이다. 뜨면 눌러서 2개의 Certificates를 생성해주면 된다.
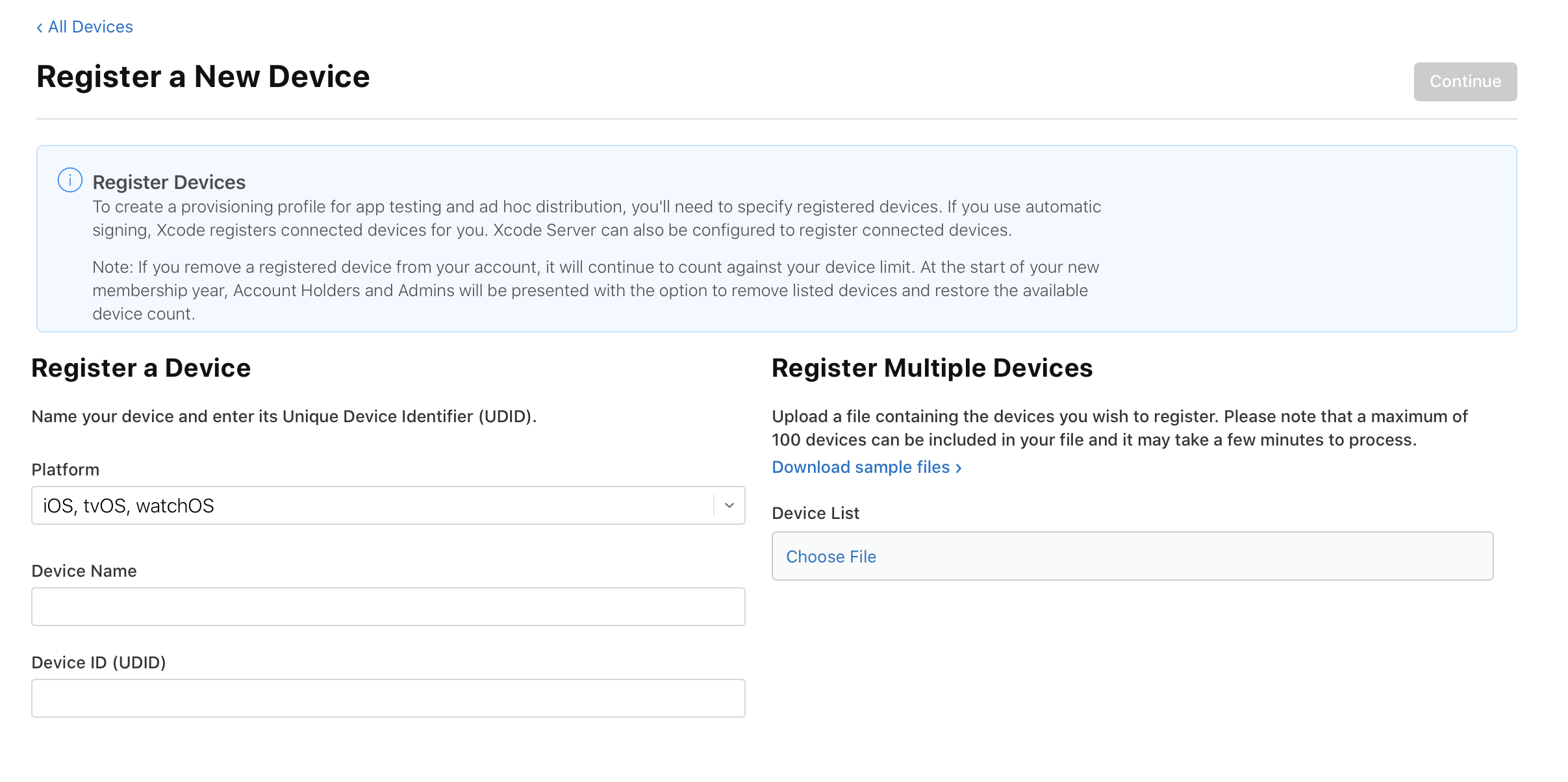
3) Devices

핸드폰의 UDID를 확인해서 입력해주고 Continue하면서 완료해주자
4) Profile

Continue

자신의 App id를 선택하고 Continue하고
등록할 Certificate랑 Device를 선택하고 만들어주면 된다.
그리고

Team에 profile을 할당해준다.
3. Firebase
프로젝트 설정페이지 > 클라우드 메세지 화면에간다

다운 받은 Apple Key와 Key ID, 팀 ID를 입력해서 업로드 해준다.
좌측 하단에 성장 > Cloud Messaging에 들어가서 새알림을 보내준다.


Quit(앱이 종료돼있는 상태)일때 보낸 메세지가 잘 출력되는 모습이다.
모두 다함께 열코 ~~합시다~!~!
참고문서
https://rnfirebase.io/messaging/usage/ios-setup
iOS Messaging Setup | React Native Firebase
iOS requires additional configuration steps to be completed before you can receive messages.
rnfirebase.io
'React Native' 카테고리의 다른 글
| [React Native] Async Storage - setItem, getItem, 중복확인 검사 (0) | 2020.12.28 |
|---|---|
| [React Native] 바텀 내비게이션 및 스플래쉬화면 적용하기! (2) | 2020.12.28 |
| [React Native] MAC/IOS 알람 구현하기 2(Push notification)-firebase (0) | 2020.12.10 |
| [React Native] Android 알람 구현하기 2(Push notification)-firebase (0) | 2020.12.10 |
| [React Native] MAC/IOS 알람 구현하기 1(Push notification)-firebase (0) | 2020.12.10 |


