App Push 기법은 네가지가 있다.
1. Expo Push Notification
2. FCM(Firebase Cloud Notification) + APNS(Apple Push Notification Service)
3. FCM only
4. AWS Amplicy
이다. 나는 2번을 사용할 것이다.
Push가 언제 작동해야 하나? 3가지 경우가 있따.
Foreground 상태 : 앱이 현재 실행되고 있을 떼
Background 상태 : 앱이 실행되어 있지만 화면에서 벗어나 있을 때
Quit 상태 : 앱이 꺼져 있을 때
1. 프로젝트 생성
npx react-native init [파일명]
예를 들어
npx react-native init hyukpush
2. 모듈 다운
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/app
3. firebase 프로젝트 생성

로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
프로젝트 추가에 들어가서 프로젝트를 기본값으로 만들면 된다.
4. firebase 앱 생성

우측 플러스 버튼을 누르면

이런 화면이 나온다. 좌측 부터 IOS, Android, 웹, Unity이다.
우리는 MAC이니까 제일 좌측 IOS를 눌러준다 !

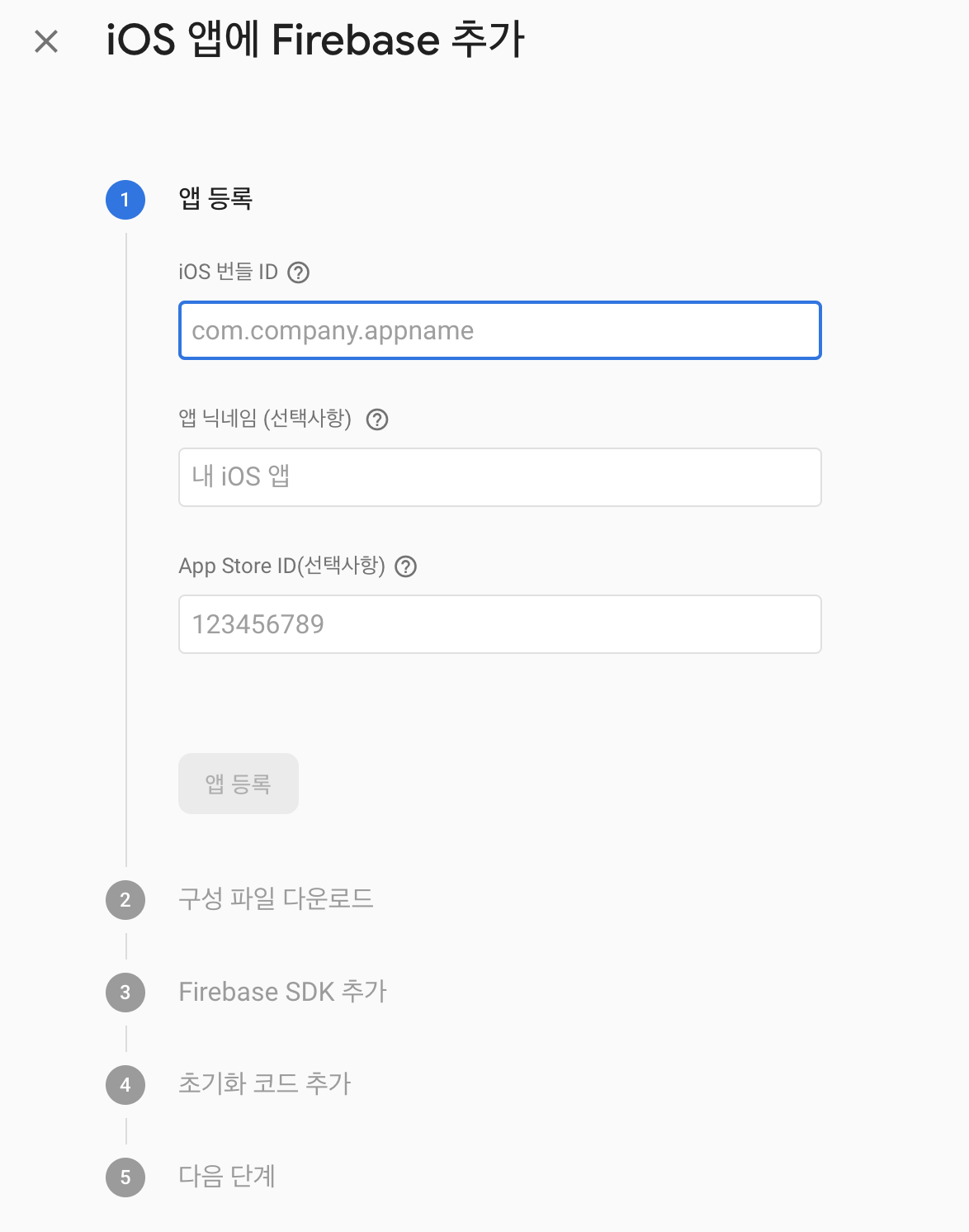
번들 식별자는 Xcode의 앱 기본 대상에 대한 일반 탭에서 확인할 수 있습니다. 라고 되어있지만 나는 하는 중에 오류가 발생하여
Android 패키지 이름과 동일하게 설정하였다. (!!! 그러면 일반탭에서의 번들 식별자 또한 Android 패키지 이름과 동일하게 설정해주어야 한다!)
Android 패키지 이름은 android/ app/src/main/AndroidManifest.xml 에 들어가면

두번째줄 보면 package="~~~~" 부분의 ~~~~부분이 android 패키지이름이다.
나의 경우 com.hyukpush가 패키지이름이다.
앱 닉네임과 앱스토어 아이디는 필요하면 하고 다음을 누르자 (난 앱닉네임만 설정함)

xcode를 켜서 [프로젝트이름]/[프로젝트이름]폴더안에 넣어주면 된다.
(code에서 넣으면 저장이 잘안된다.)

요렇게 넣어주자

그런 다음 다음다음다음 완료를 눌러주자 (위와 같이Unity, Object-c에 관한 내용 밖에 없어서)
5. IOS 설정
/ios/{projectName}/AppDelegate.m 파일에 들어가서 제일 위에
#import <Firebase.h>위 코드를 삽입해주자.
그 다음,
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// 밑에꺼 추가 --- \/
if ([FIRApp defaultApp] == nil) {
[FIRApp configure];
}
// 요기까지 --- /\
// ...
}위 코드를 추가한다.
그 다음
cd 프로젝트/ios/
pod install --repo-update
cd ..
npx react-native run-ios하면 firebase 설정은 완료이다 !
다음에는 @react-native-community/push-notification-ios 모듈을 사용하는 법을 해보자 !
오늘도 열코~!~!~!
참고사이트
React Native Firebase | React Native Firebase
Welcome to React Native Firebase! To get started, you must first setup a Firebase project and install the "app" module.
rnfirebase.io
'React Native' 카테고리의 다른 글
| [React Native] MAC/IOS 알람 구현하기 2(Push notification)-firebase (0) | 2020.12.10 |
|---|---|
| [React Native] Android 알람 구현하기 2(Push notification)-firebase (0) | 2020.12.10 |
| [React Native] Android 알람 구현하기 1(Push notification)-firebase (0) | 2020.12.10 |
| [ReactNative]Mac - Android 설치(npx react-native run-android) (0) | 2020.11.18 |
| [ReactNative] Mac - IOS설치(npx react-native run-ios) (0) | 2020.11.18 |



